Os robôs do Google, yahoo e demais motores de busca, leem basicamente linguagem HTML e esse é o motivo pelo qual você deve manter o código do seu site bem organizado, além de utilizá-lo da forma mais correta possível.
Quando falamos em imagens para a Web, temos que ter em mente que esses mesmos robôs não conseguem ler figuras, já que para isso é necessário uma alta complexidade de processamento de dados e seria inviável para o Google e os demais motores lerem todas as imagens que eles encontrassem por ai.
Você deve estar seu perguntando agora, como o Google sabe do que se tratam certas imagens?
Há dois atributos principais para serem usados dentro da tag HTML IMG que auxilia o Google nessa tarefa: o Title e o ALT. Eles são cruciais para o seu ranqueamento no Google Imagens e são exatamente eles que vamos trabalhar nesse tutorial.
Como nomear seus arquivos da forma correta.
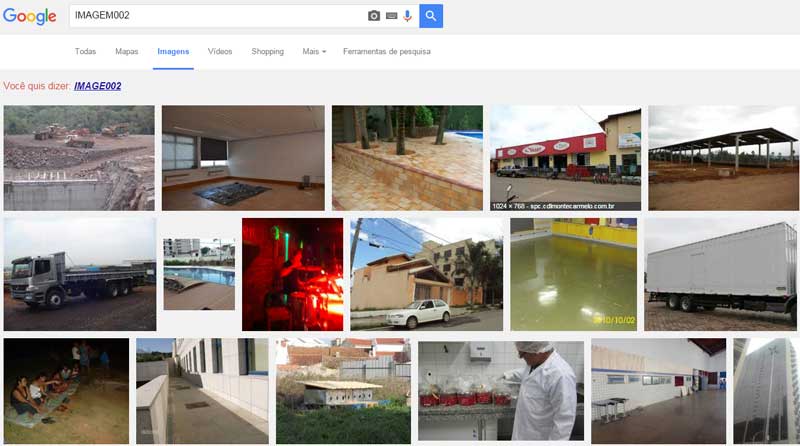
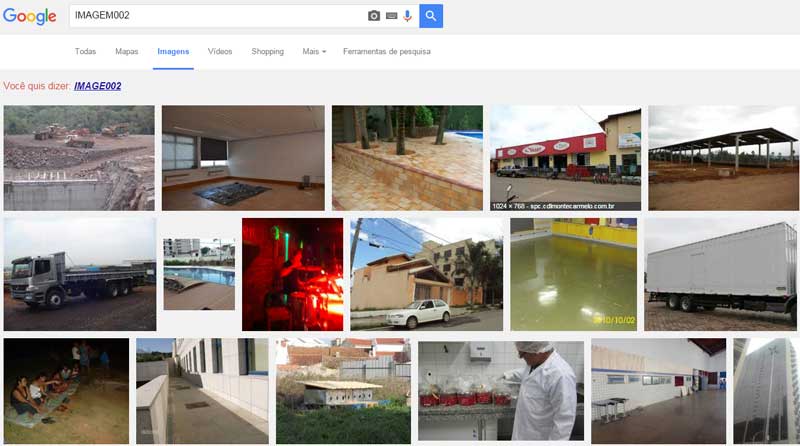
É importante que os arquivos de imagem que serão exibidos no seu site não tenham nomes genéricos como “imagem.jpg” ou os padrões das máquinas digitais como “DSC00254” e “IMAGE0002”, como demostrado na imagem abaixo:

Ao adicionar uma imagem ao seu site, ela passará a possuir um link exclusivo para ela que receberá parte do nome do arquivo original, portanto, encare como uma otimização de URL. Portanto, utilize palavras chaves (keywords sem acentos) e palavras que ajudem a entender e acima de tudo, descrever com clareza do que se trata aquela imagem. Se for necessário mais de uma palavra para descreve-la, o que na maioria das vezes ocorre, opte por usar o hífen ao invés do underline
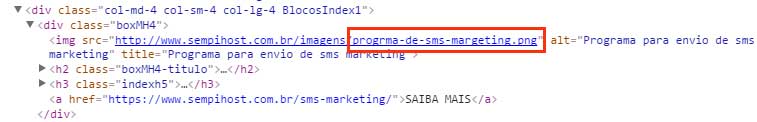
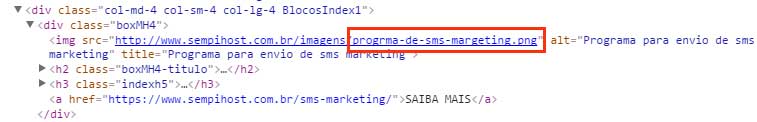
Veja na imagem abaixo, parte de um código que mostra uma forma correta para uso do nome de imagem:

Tag ALT
A função principal da tag ALT é fornecer uma descrição alternativa e informativa para a imagem. Como é a parte que será lida pelo Google, ele saberá do que se trata a imagem e sua relação com a página em que foi anexada.
Pode funcionar também para questões de acessibilidade web como texto âncora quando a imagem é usada como link e, além disso, por programas como o Jaws, que auxiliam na navegação de deficientes visuais lendo o conteúdo da página. Indica, inclusive, o que é imagem ou link, nesse caso usando a tag ALT das imagens.
Para inserir o ALT nas imagens, abra o editor HTML e adicione alt=”texto com a palavra chave” apos a tag title da imagem. Em blogs, ao adicionar uma imagem, a própria plataforma, como é o caso do Wordpress e Drupal, já te dá os campos em que colocará o alt e o title.
Tag Title
O complemento do ALT é o Title. Através dele podemos usar quantos caracteres forem necessários para descrever a imagem – porém não é bom escrever textos longos. O Title faz o que diz: é o título daquela foto, uma descrição mais detalhada, diferente do ALT que é um texto alternativo à imagem (ou a própria imagem em texto). Use-o de preferencia com palavras-chave, mas não exagere.
É o title também que gera o tooltip, ou aquela caixinha que aparece quando você pousa o mouse em cima de uma imagem.
Qualidade e formato das imagens do site
Dê preferencia aos formatos padrões como jpg, gif e png e lembre-se: a qualidade de uma imagem pode mudar a velocidade de carregamento. Portanto, quanto maior o arquivo e/ou sua qualidade, mais lento será o carregamento e isso pode fazer com que o usuário perca a paciência ou não retornar ao site caso aconteça muitas vezes.
O google também penaliza sites que demoram muito a carregar, dessa forma, você precisará ficar atento a ess detalhe, principalmente em fotos de galeria de imagem.
Entretanto, não adianta colocar imagens pequenas e de baixa qualidade. Pense no que o seu usuário vai pensar e tente achar um meio termo entre qualidade, tamanho e velocidade.
Conteúdo e Imagem
E por último, inserir as imagens relacionadas ao conteúdo acima ou abaixo do texto é um importante fator para aumentar a relevância imagem-conteúdo. Portanto, relacionar imagens com o conteúdo que está sendo explicitado é mais do que importante. Ou seja, colocar num texto sobre café a foto de uma churrascaria não é uma boa estratégia e o gogle não irá dar relevancia para sua página ou para o conteúdo dela.
Enfim, otimizar as suas imagens é definitivamente uma boa estratégias para atrair mais visitantes para o seu site, pois pode ser uma excelente porta de entrada.
O Google a cada dia mais presta atenção nesse segmento e a importância das imagens só tende a crescer, portanto, fique atento a essa dica.